Sometimes, creating an attractive email signature is essential. It is necessary for your business when you represent a company or for your personal brand when you offer your services.
A professional signature helps you interest the readers, helping them contact you fast and easily, show your personality, and look friendly and polite. Therefore, you would need the best HTML signature that is appropriately formatted and includes your logo or headshot.
Meanwhile, it’s not so easy to build a good signature for your personal brand. The reason is that multiple operating systems and email clients exist nowadays. Each of them interprets the available HTML code differently.
Therefore, your signature is to be responsive that is mobile-friendly, cross-platform, compatible, to be represented on the screen accurately and correctly.
Let’s check how to create an HTML email signature that is properly designed, attractive and informative.
What is an HTML Signature?
As you may already understand, an HTML email signature is more than just text at the bottom of your email; it’s a crucial element of your online presence. Unlike plain text signatures, an HTML signature uses HTML code to create visually appealing and engaging designs. You can incorporate images, social media icons, clickable links, and other design elements to create a professional email signature that reflects your brand. This allows for greater flexibility and creativity compared to a simple text-based signature.
Using HTML for your email signature offers several key advantages:
- Consistent branding
HTML allows you to include your logo, colors, and fonts that match your brand. This makes your emails look professional and easily recognizable.
- Better flexibility
HTML email signatures give you great flexibility. You can add things like your social media links, adjust colors, or even include a catchy image. This means you can tweak the look anytime to keep it fresh and interesting.
- Consistency across devices
HTML signatures keep their look and feel the same across different email apps and devices, which helps you present a solid, professional vibe.
- More marketing opportunities
An HTML signature can be an inexpensive way to promote your business. You can add banners or catchy taglines, and highlight any awards, certifications, or important updates you want to share.
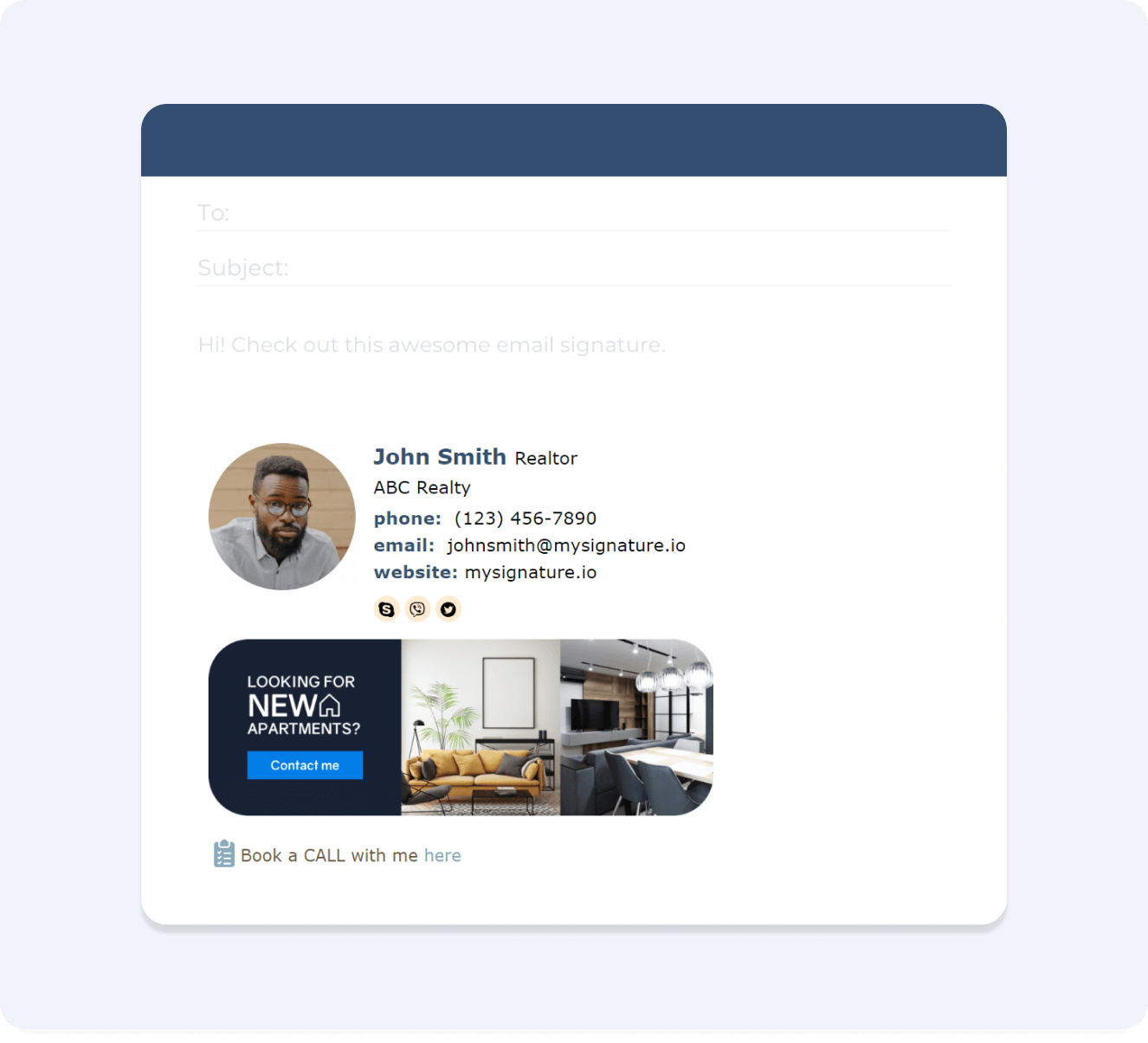
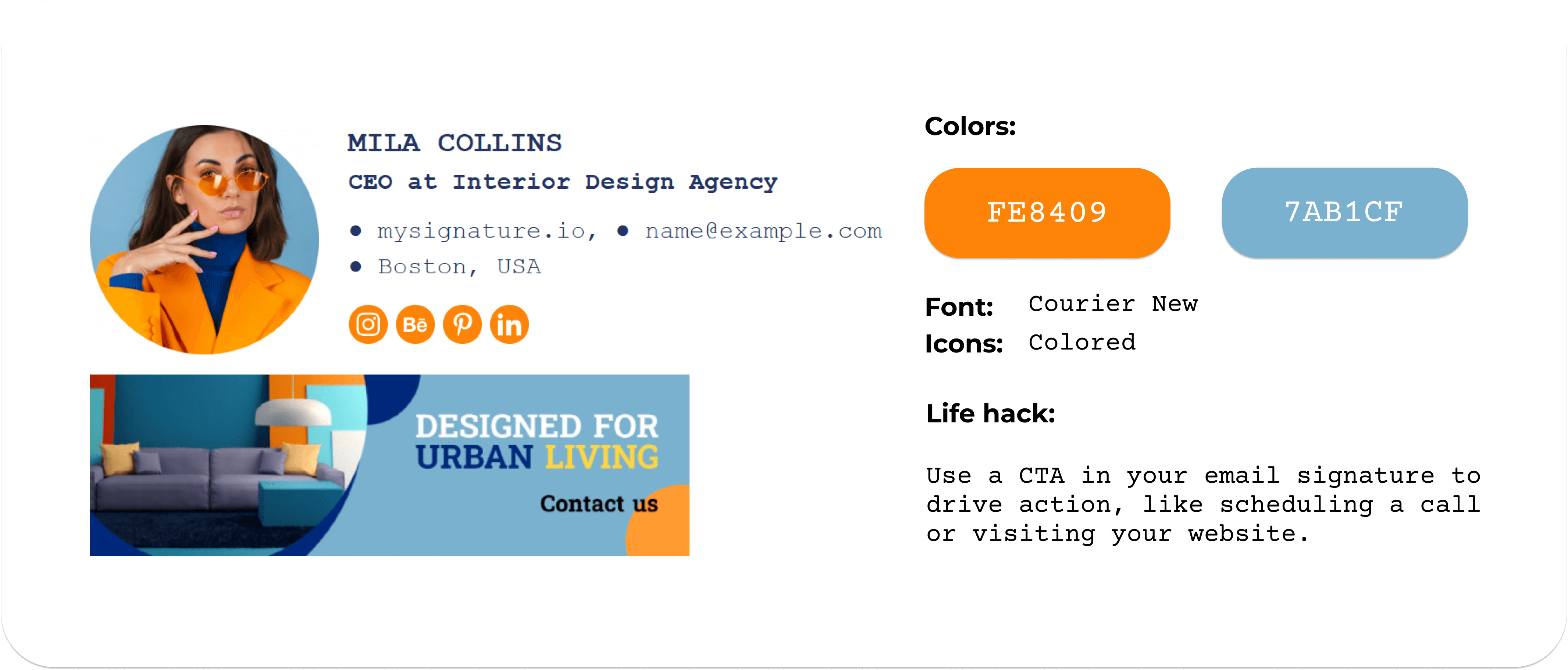
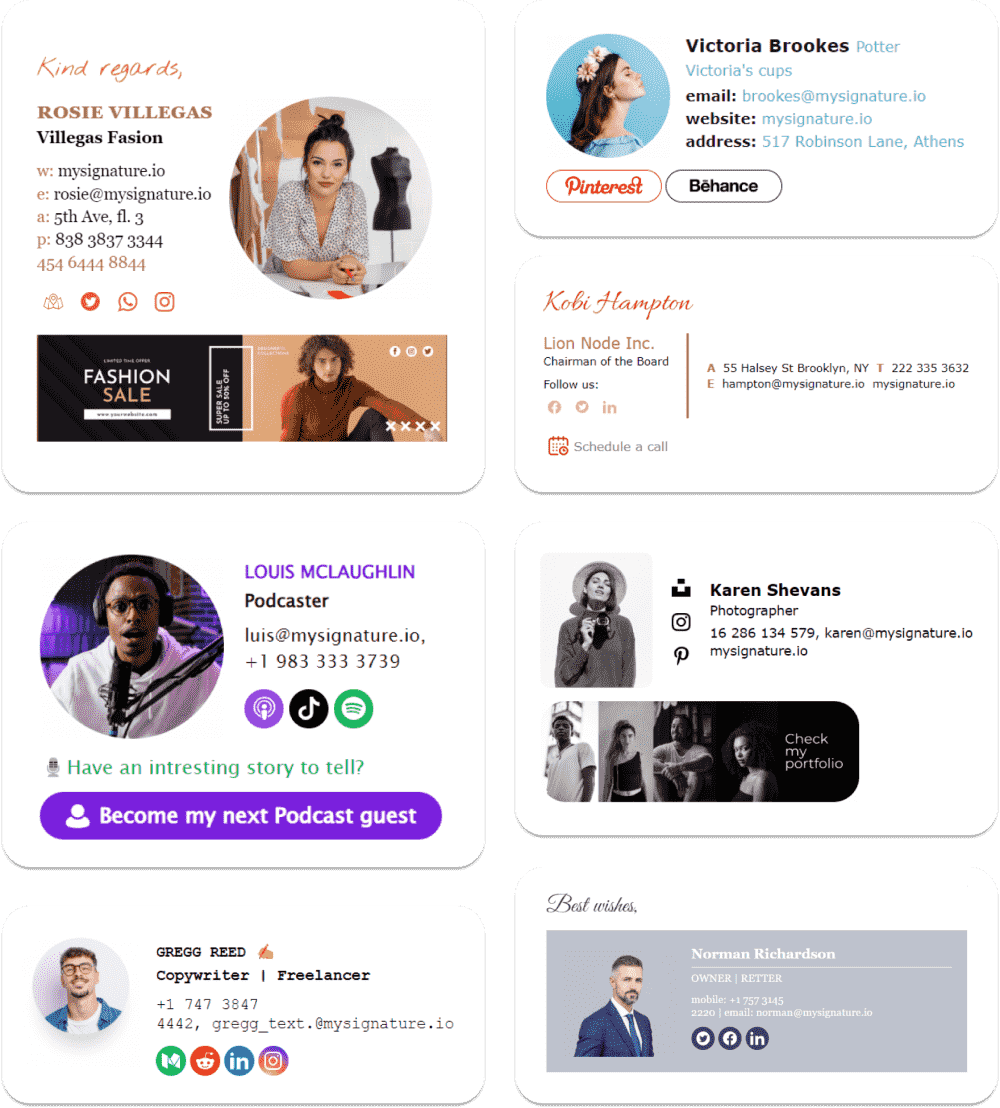
Check these eye-catching HTML signature examples to realize that the signature can be not boring but eye-catching, elegant, and recognizable.

In the past, you probably had to be an experienced coder, an email signature designer, or a developer to create an HTML signature. Old methods implied building numerous HTML tables with multiple rows and columns, writing long and complex codes, to create an email footer or disclaimer with a complicated layout. Today, different HTML email checkers make it easier to ensure your signature displays correctly across different email clients without extensive coding knowledge.
The CSS (cascade style sheets) language knowledge was also necessary, as these elements helped position the text and represent graphic elements in the web pages and messages. The authors had to set the right columns' width and height to make sure the target email client surmises the dimensions properly.
Nowadays, the creation of an HTML signature is fast and amazingly simple. It takes only several minutes and no effort at all. Just use an advanced and efficient HTML email signature generator, and be sure that your message signature is unique, compatible with all available platforms, and adequately represented.

If you’re ready to create your perfect HTML signature, there are two main ways to do it: manually crafting it yourself from scratch or using a dedicated tool that simplifies the process with templates. We’ll explore each method below.
Manually creating an HTML email signature
Historically, crafting an HTML signature required in-depth knowledge of HTML and CSS. This involved building tables, meticulously adjusting column widths, and writing complex code to achieve the desired layout.
While using a generator is recommended (see the next section), understanding the basics of manual creation can be helpful. So, let’s take a look at how you create your HTML signature manually:
- Sketch out your desired layout and content. Decide on the images, text, and links you’ll include. Consider the overall dimensions and responsiveness for mobile devices.
- Write the HTML code for your signature. Use basic HTML tags for structure (e.g., <div>, <img>, <a>) and CSS for styling (e.g., font-family, color, width).
- Thoroughly test your HTML code in different email clients (Gmail, Outlook, Apple Mail) and on various devices to ensure proper rendering and responsiveness.
- Adjust your code based on your testing results. Refining your HTML signature is an iterative process.
Creating an HTML Signature with MySignature Generator
Modern services help you add an informative and well-designed signature easily and focus on your key business without wasting any second of your cherished time.
Find a reliable, safe, and free HTML email signature creator, like MySignature, go to the service website and sign up for an account. Note that although the free option allows you to create a structured HTML email sign-off, it may not be sufficient if you want your signature to be on-brand.
Advanced features allow you to customize the design to stay in line with your brand identity, boost your personal social media profiles, and much more.
For companies using Microsoft Outlook, leveraging MySignature as an office 365 email signature management platform allows for seamless rollout and updates to all users' signatures without manual installation.
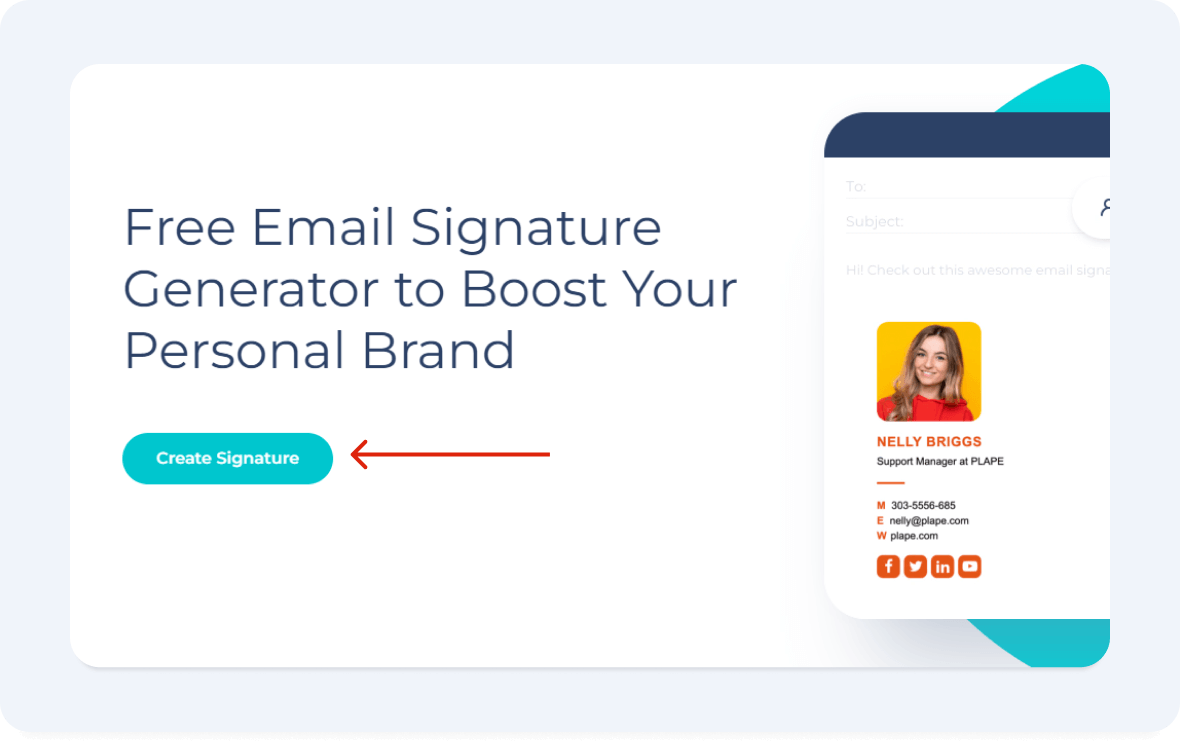
1. Start creating your signature
Go to the MySignature online generator and click the "Create Signature" button to initiate the signature generation.

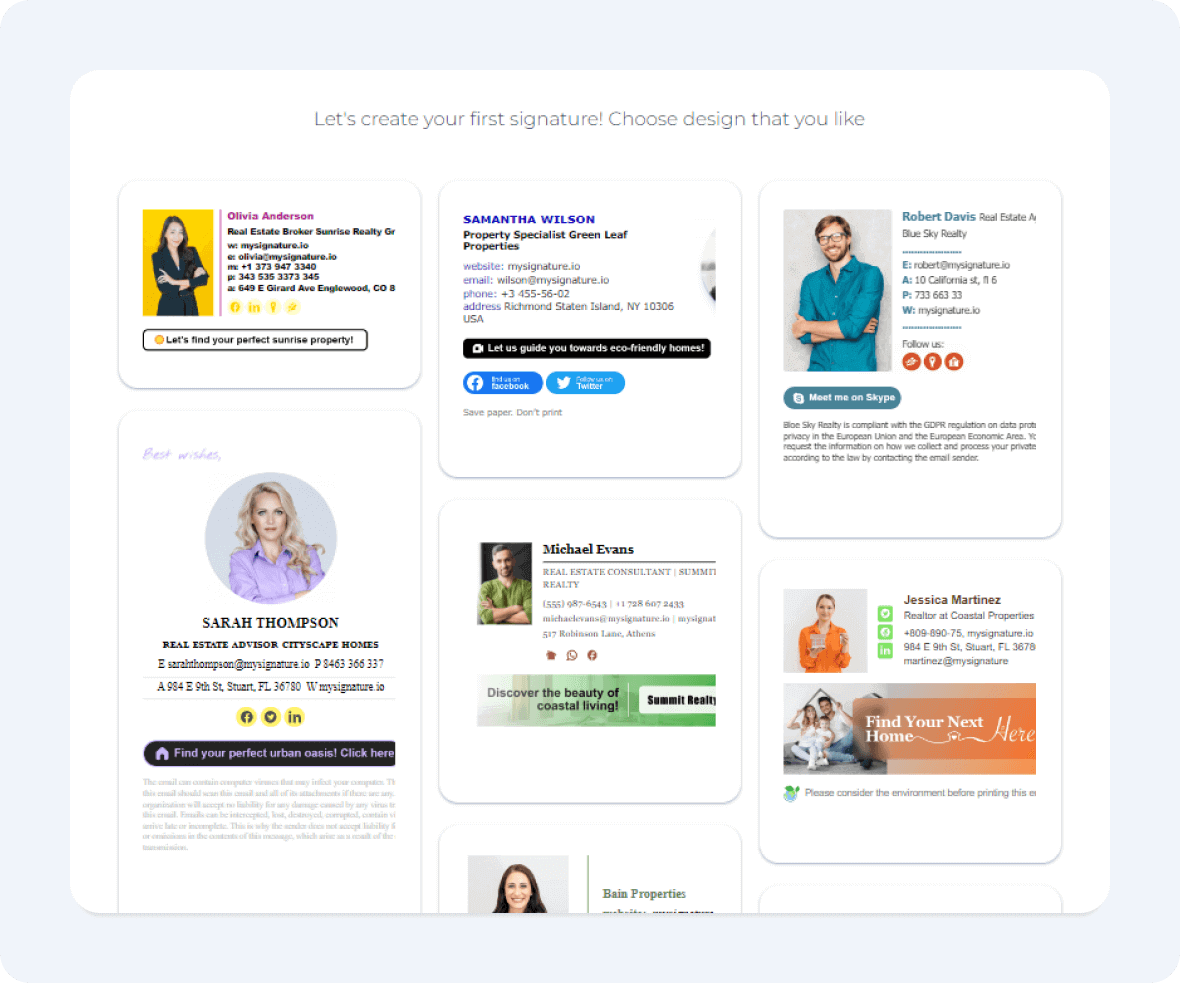
2. Select your ideal template
Choose one of the predesigned templates that reflects the best your brand voice. You can select the necessary template category from the drop-down menu or start creating your HTML email signature from scratch. Consider what type of email signature format would work best in your situation.

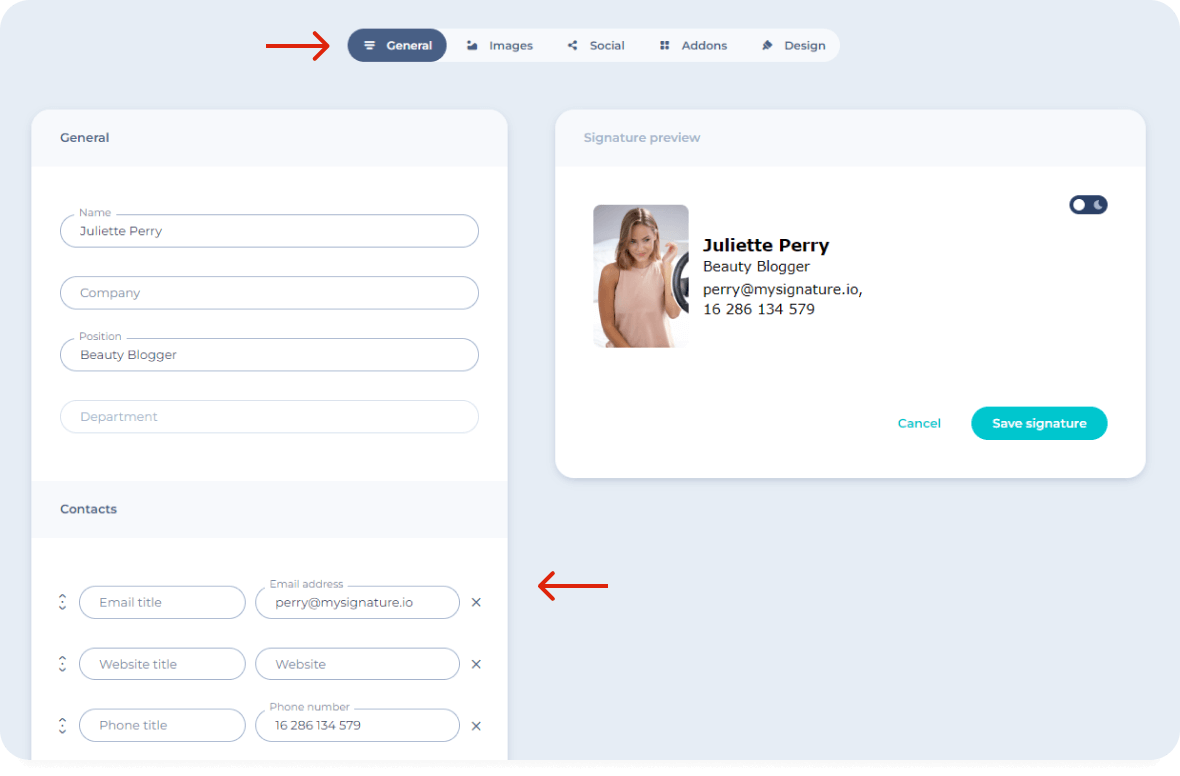
3. Fill in the personal information
Add the necessary contact details such as your position, official name, addresses, and phone numbers.
Fill in personal information in the MySignature email signature software editor.

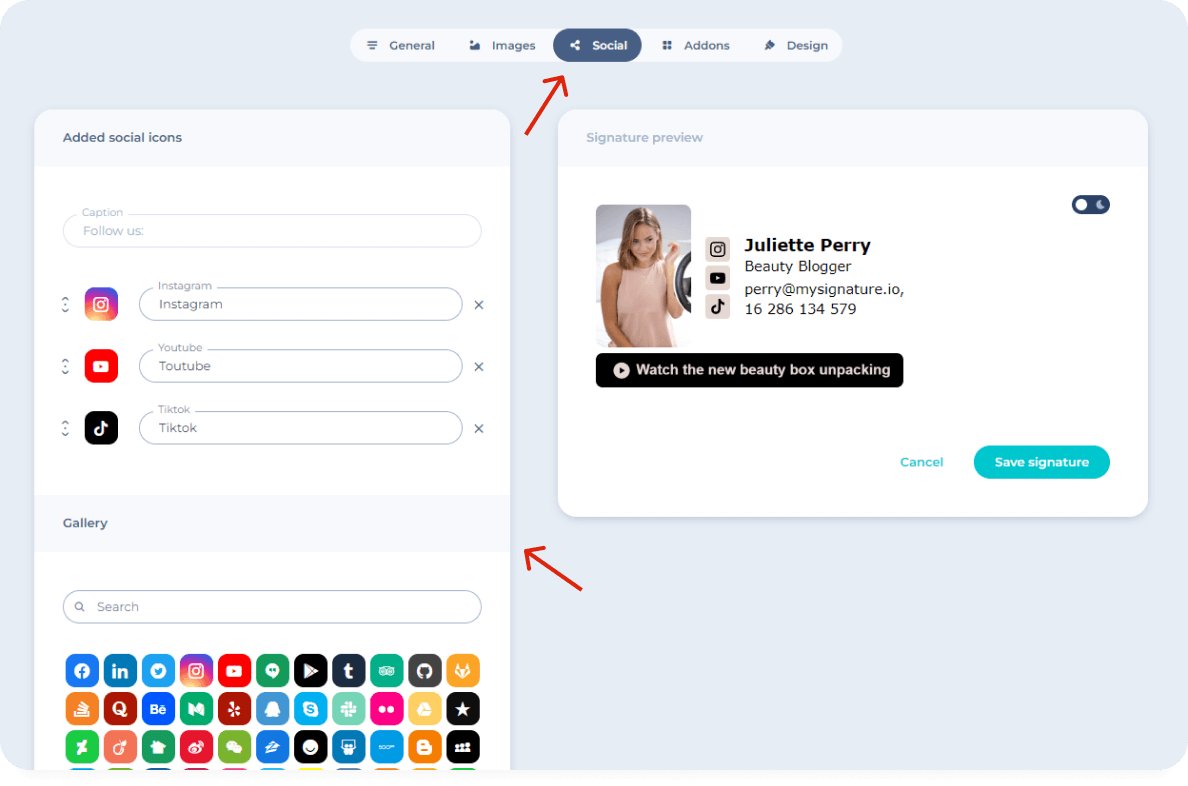
4. Add social media icons
Click the "Social" tab, select the social media you use heavily, and need to add to the contacts. Edit each social media details, changing the URL.
Add social icons to your HTML email signature.

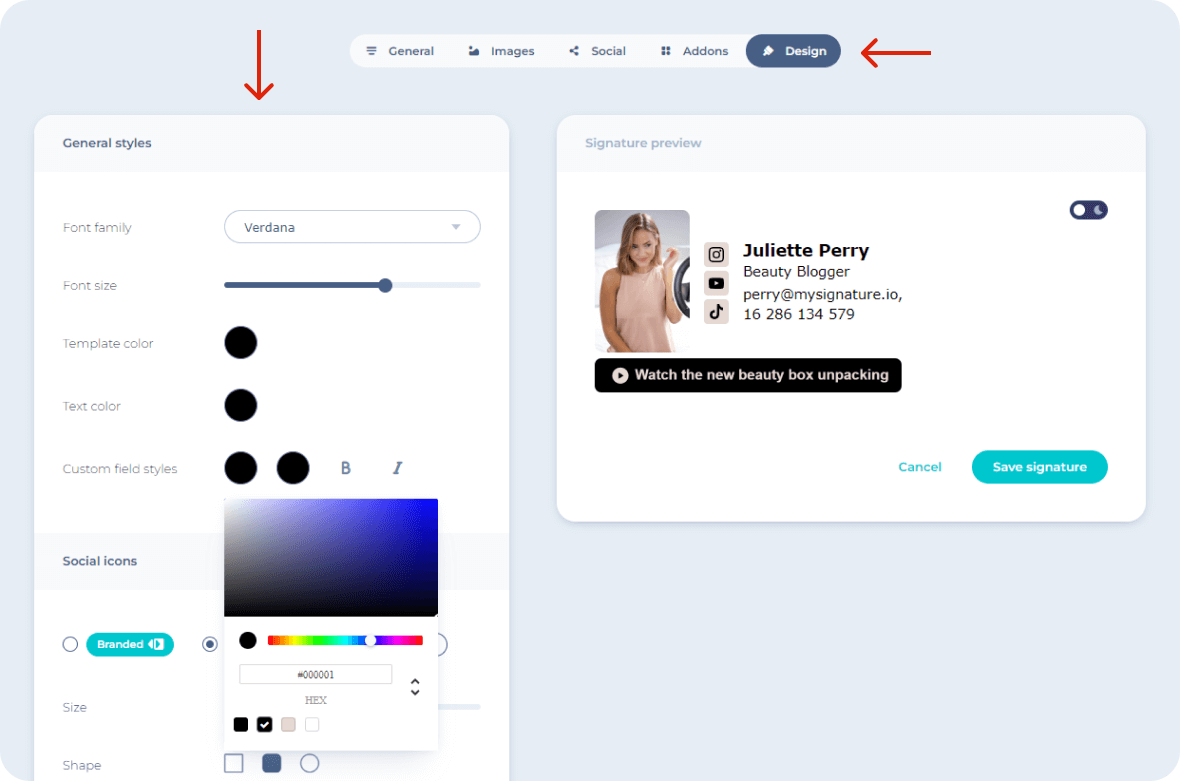
5. Customize your email sign-off design
Proceeding to the design, customize your email signature to make sure it's in line with your brand identity. Choose the best-suitable layout options, such as font size, color, background.

Some basic HTML footer templates are available in our free editor. The premium editor allows you to choose from a wider variety of signature templates, add different icons, and use advanced design tools.
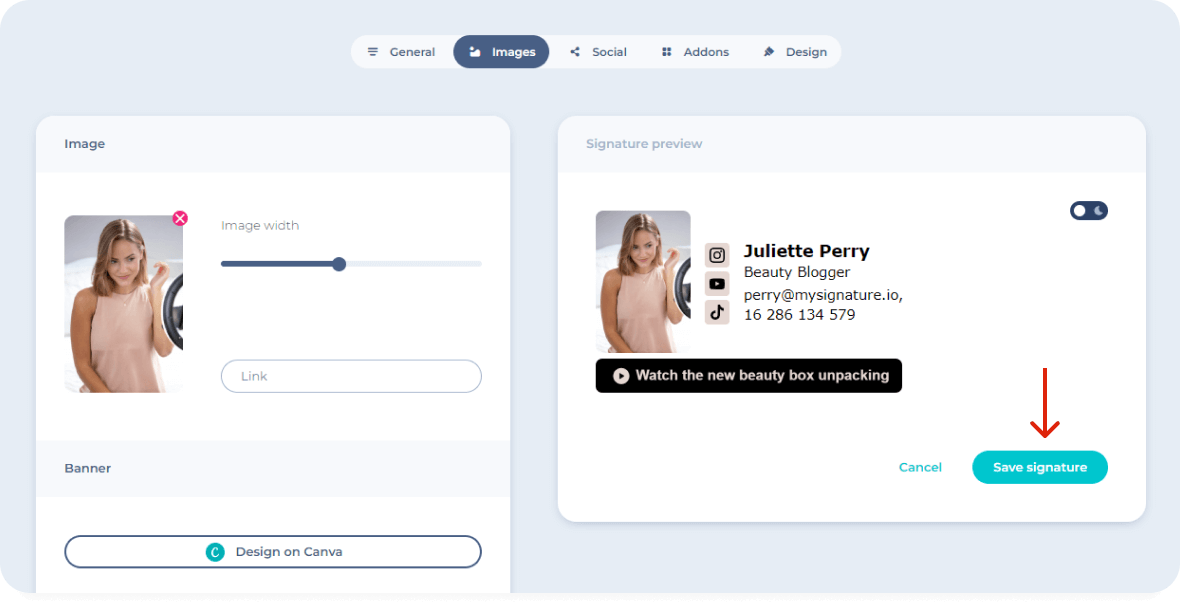
6. Save your signature
Once you have finished customizing your email signature, save the changes by clicking the "Save signature" button.

7. Install your html code of email signature
If everything is ok, click the "Copy to clipboard" button or select the HTML code of the signature you previewed to proceed with the installation. As you see, not only the coders can manage the important task, making use of professional services.
Install HTML signature code in Gmail:
- Go to Settings at the top-right corner (gear icon) > See all settings.
- Go to the General tab, find Signature.
- Create or edit your signature, paste HTML code.
- Save Changes.
For companies managing multiple Gmail accounts, a centralized google workspace email signature platform like MySignature simplifies signature installation and ensures every user has a unified, professional footer.
You can also check our guide on how to easily add HTML email signature to Gmail.
Install HTML signature in Outlook for Windows:
- Open Outlook for Windows.
- File > Options > Mail > Signatures.
- Click New, name it, paste HTML.
- Click OK.
Install signature HTML code in Outlook for Mac:
- Open Outlook for Mac.
- Then, click Outlook in the top-left corner and select Settings.
- In the Settings window, click on Signatures.
- Click the plus sign (+) to create a new signature or select an existing one to edit.
- Enter your information like name, phone number, and any other details. You can also insert images or links.
- Name your signature and click Save.
Install HTML signature in Apple Mail:
- Open Mail on your Mac.
- At the top-left corner, click Mail > Settings > Signatures.
- Choose an account, edit signature or add a new one.
- Save changes.

Tips for a professional HTML email signature
Your HTML email signature is more than just contact information; it’s a valuable marketing and branding tool. Follow these steps to create a signature that enhances your professional brand image and leaves a lasting impression:
- Choose a professional-looking font type
Select a font that’s easily readable across various devices and email clients. Avoid overly stylized fonts that may not render consistently.
- Make it all readable
The main idea here is to avoid overwhelming recipients. Prioritize clear, concise text. Utilize appropriate spacing and line breaks to enhance the readability of your email message.
- Maintain consistent branding
Use your company name, logo (high-quality, consider a rounded photo), and branding elements (colors, fonts) consistently. This is especially important if you create company-wide signatures as it creates a unified and professional look across your entire organization’s email communication. For easier control, consider using an email service provider that supports signature management or integration.

- Choose only high-quality images
A well-chosen profile picture adds a personal touch and enhances your professional brand image in every email you send.
- Include necessary legal disclaimers
Add any required legal disclaimers or copyright notices. This is particularly important for businesses and legal compliance.
- Integrate a compelling call to action
If you want a signature that drives conversions, include a clear and concise call to action (CTA). This could link to your website, a scheduling tool, or other relevant resources.
- Use an email signature for promotion
Your signature is a powerful tool to promote something to your email contacts. Consider incorporating a promotional banner or other elements to subtly promote special offers, event campaigns, or other relevant initiatives.
Beyond just banners or links, some professionals go a step further by connecting their signatures to smart tools. For example, solutions like NoForm AI can automatically engage visitors who click through from your email signature, turning casual interest into qualified leads without extra effort on your side. This way, your signature becomes more than a digital card — it becomes a direct gateway to conversations and conversions.
- Test thoroughly across multiple platforms
Always test your HTML signature on various devices (desktops, mobile devices) and email clients (Gmail, Outlook, Apple Mail etc.). This ensures your signature renders consistently across different web browsers and email providers. If you’re using a professional signature maker, you do not do any testing.
HTML email signature templates
Ready to create your new email signature? MySignature, a free email signature generator, makes it super easy to whip up a professional email footer. You can quickly add images and links, letting you include your branding, contact details, and other info without the hassle of coding in HTML or dealing with complicated designs.

Looking for some fresh ideas for your email footer? Check out these signature designs — they’re great starting points for making your own. Just pick one and click to start creating your new signature.
Discover more inspiring email signature examples



Thanks for the advice. Looks much more professional for my lawn mowing business Crystal Peak Landscaping in Spokane.